| 先来看一下动画演示操作。
主要步骤:
第一,选择数据区域。
第二,点击插入菜单下的表格。
第三,在设计菜单下,快速样式选择需要的表格样式。
第四,进行各行间距的调整以及内容的居中方式。

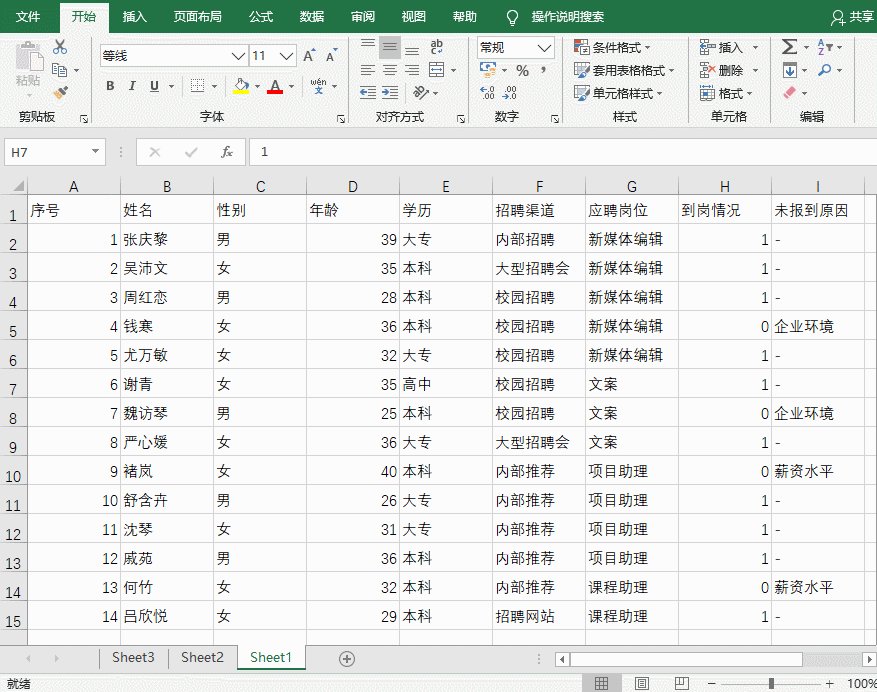
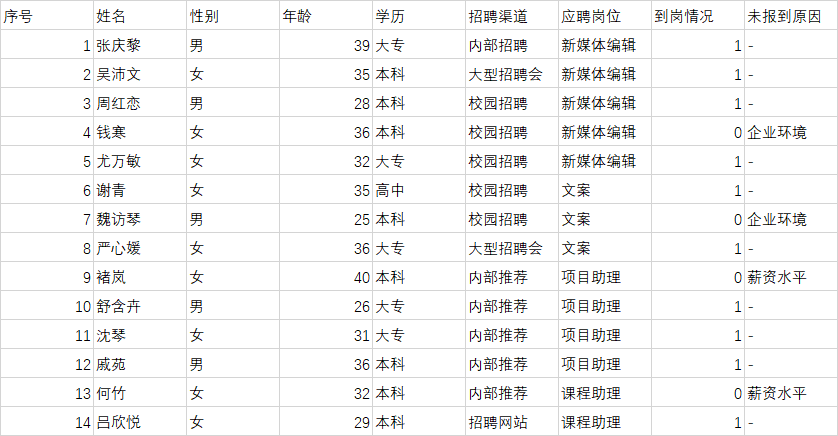
第一步,我们把表格需要的内容都录入进去,如下图,需要的一些序号,姓名,性别,此处姓名没有添加,以及其他自己需要的内容等等。
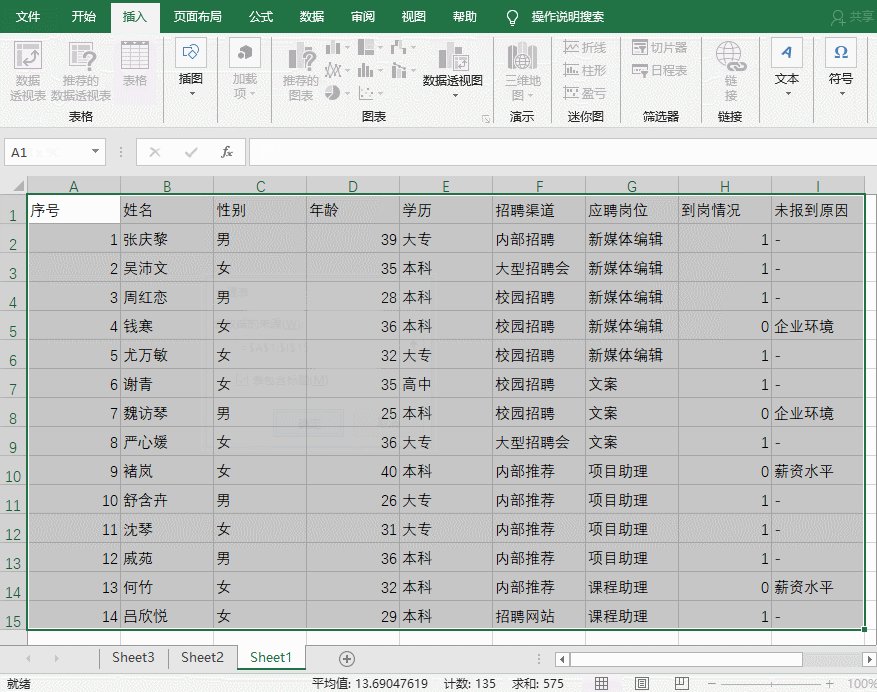
然后把表格的内容部分,通过鼠标左键拖拉进行全部选择操作。

第二步:
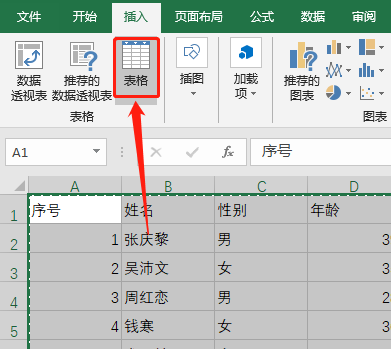
点击插入菜单下面的表格工具,如下面的截图红色箭头内容。

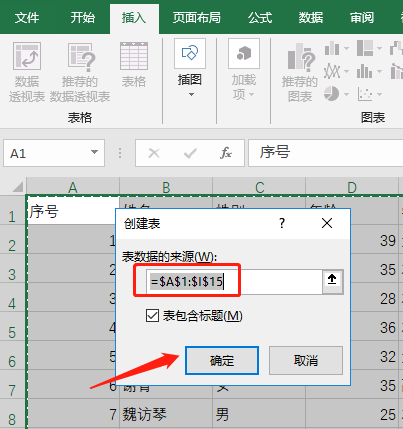
在弹出的创建表窗口中,确认一下区域是否为表格的数据区域,确认没有问题后,点击确定。

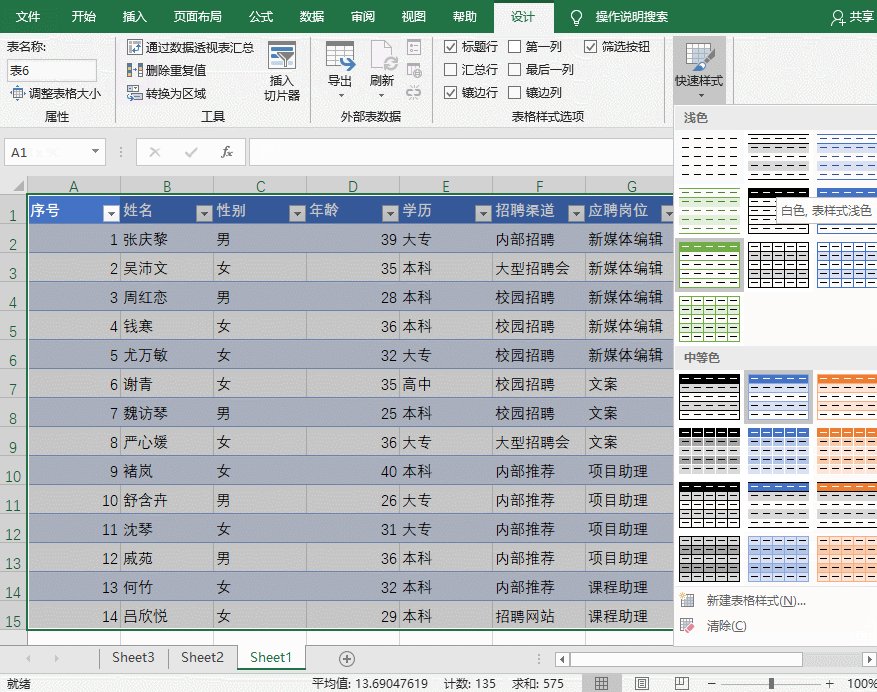
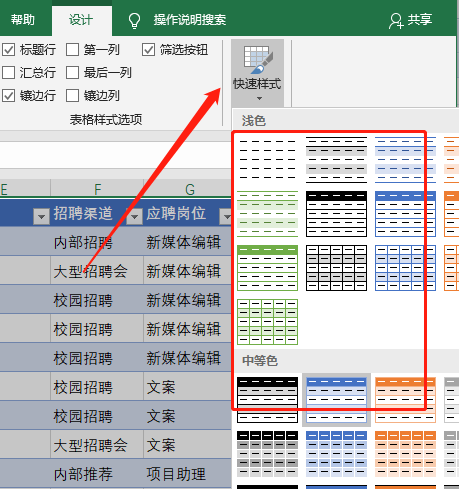
第三步,在设计菜单下的快速样式中,选择自己需要的样式。

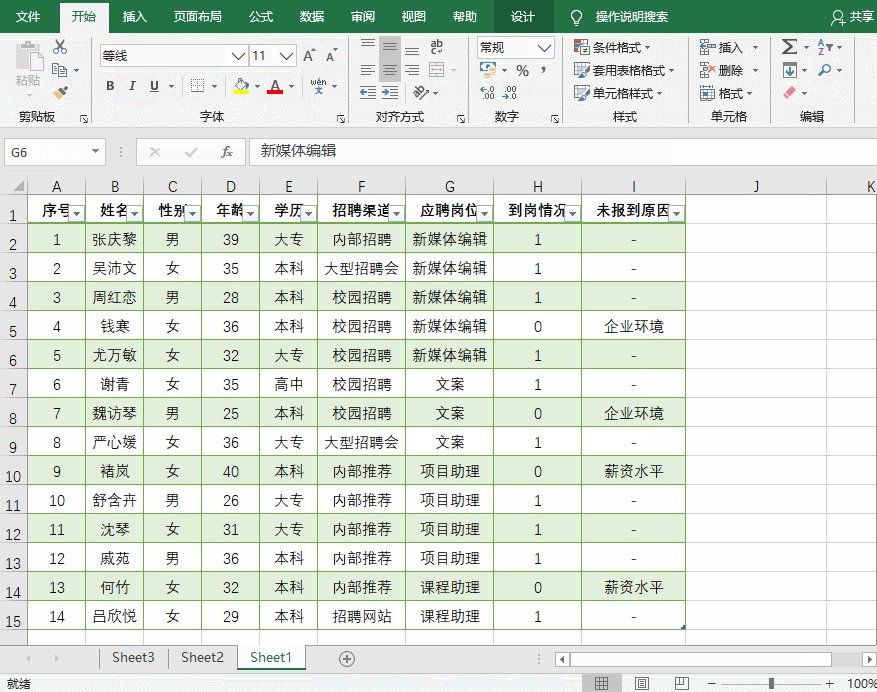
第四步,通过双击列号,并点击内容居中,就可以了。

|


